目次
素人のブログのアクセス数が伸びない理由
 アスカ
アスカ
おはようございま~す。
はぁ……朝だけはいつまでたっても慣れないわね
はぁ……朝だけはいつまでたっても慣れないわね
 ハゼル
ハゼル
あ、アスカさん!
 ハゼル
ハゼル
チューーっス!
 アスカ
アスカ
なにそれ?働く場所ちょっと間違えたんじゃないの?
 ハゼル
ハゼル
いやいや、やっぱり朝の挨拶は大切ですから!
 ハゼル
ハゼル
それよりも!見て下さいよ!
一人でオフィスにいる間、ちょっとHTMLとかも勉強して、Webサイトの記事を作ってみたんです!
一人でオフィスにいる間、ちょっとHTMLとかも勉強して、Webサイトの記事を作ってみたんです!
 アスカ
アスカ
へぇ……。
 ハゼル
ハゼル
よろしければその……。見ていただいてもよろしいでしょうか。
 アスカ
アスカ
わたしが……?ま。いいけど。
 ハゼル
ハゼル
ホントですか!
よろしくお願いします!
よろしくお願いします!
・・・
 ハゼル
ハゼル
どうでしょう?
Webコンテンツを自分なりに研究してみて、Webってこうした文章がはやってんのかな~って。
Webコンテンツを自分なりに研究してみて、Webってこうした文章がはやってんのかな~って。
 ハゼル
ハゼル
しかしやっぱりちょけすぎましたかね、ははは……。
 アスカ
アスカ
いえ、なかなか面白いんじゃない?
ライトな感じで読みやすいし、内容としてもユーザーにとって意味があるし、それなりにいいページになっているんじゃないかしら?
ライトな感じで読みやすいし、内容としてもユーザーにとって意味があるし、それなりにいいページになっているんじゃないかしら?
 ハゼル
ハゼル
え……あ……あ……。
 ハゼル
ハゼル
ありがとうございます!
 アスカ
アスカ
ただし……。
 ハゼル
ハゼル
ただし!?
 アスカ
アスカ
10点ね。
 ハゼル
ハゼル
はっ!?
 ハゼル
ハゼル
ななな……さっきは「いいページになってる」って。
 アスカ
アスカ
これを見たユーザーにとってはね。
ただし、今あなたの任務は何だった?
ただし、今あなたの任務は何だった?
 ハゼル
ハゼル
「練馬でSEO1位になること」です。
 アスカ
アスカ
そう。「練馬でSEO1位」。
その目標に対してはあなたのページはあんまり貢献しないんじゃないかしら。
その目標に対してはあなたのページはあんまり貢献しないんじゃないかしら。
 アスカ
アスカ
いいわ。今日はSEOを考えていく上で最低知っておいてほしいことを教えていこうかしら。
 アスカ
アスカ
とりあえず最初の内はこの3つのポイントを抑えておくことが大切ね。
SEOのために知っておきたいHTMLのポイント
- タイトル
- 概要
- 見出し
 アスカ
アスカ
ときどきお客様からも「ページを作ったけど全然検索結果にでてこない」っていうご相談を受けるけど、ほとんどの場合これらの設定ができていないことが原因ね。
 アスカ
アスカ
このほかに技術的に気にしたいことはあるけど、最近のブログシステムとかだと初めからカバーしてくれているから、今回は運用で気にしないといけないことだけまとめるわね。
 アスカ
アスカ
(ホントはページの中身も20点くらいだけど、それはまた今度ね)
検索システムは何を見ている?
ユーザーと検索システムは見ているものが違う
 ハゼル
ハゼル
さっき、アスカさん「ユーザーにとっては」っていってましたけど、ユーザー以外に誰が見るっていうんですか?
 アスカ
アスカ
検索システムよ。
 ハゼル
ハゼル
検索システム……。
 アスカ
アスカ
一番有名なのはGoogleよね。Googleの検索システム。

このシステムが見るものと、人が見るものは違っているわ。

このシステムが見るものと、人が見るものは違っているわ。
 アスカ
アスカ
さっきのあなたのページ。
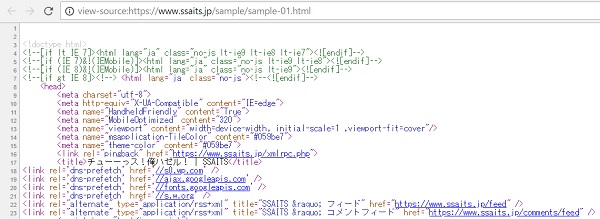
ページを開いて「Ctrl + U」を押すか、右クリックした時にでてくる「ページのソースを表示」を見てみて。
ページを開いて「Ctrl + U」を押すか、右クリックした時にでてくる「ページのソースを表示」を見てみて。
 ハゼル
ハゼル

うお、ソースコードがでてきた。
 アスカ
アスカ
そ。
WebページっていうのはHTMLっていうコンピュータ言語でできているけど、検索システムが見ているのはこの画面。
ソースコードを見ているのよ。
WebページっていうのはHTMLっていうコンピュータ言語でできているけど、検索システムが見ているのはこの画面。
ソースコードを見ているのよ。
Webページの見た目には出てこないもの
 ハゼル
ハゼル
んん~……。でも、それがそんなに関係ありますか?
俺が書いた文章もしっかりと表示されているみたいだし……。
俺が書いた文章もしっかりと表示されているみたいだし……。
 アスカ
アスカ
人が見ていない部分も検索システムは見ているの。
それがさっきまとめた「タイトル」「概要」「見出し」ね。
ここからはさらに詳しく話していくわ。
それがさっきまとめた「タイトル」「概要」「見出し」ね。
ここからはさらに詳しく話していくわ。
Webページは人から見ても、検索システムが見ても分かりやすいタイトルをつけよう
 アスカ
アスカ
まずはタイトルから変えていきましょ。
 ハゼル
ハゼル
やっぱりこのタイトルはちょけすぎたか……。
 アスカ
アスカ
別にふざけたタイトルをつけること自体は関係ないかしら。
 ハゼル
ハゼル
そうなんすか?
 アスカ
アスカ
文体はよっぽど砕けた文章にならない限り検索システムは気にしないわ。
 アスカ
アスカ
それよりも問題なのは、このタイトルで中身が予想できないことよ。
 アスカ
アスカ
例えばあなたが調べ物をしていて、「おいしいパスタ料理をつくる方法」を探しているとしましょ。
目の前には本が3冊ある。本のタイトルはそれぞれ、
目の前には本が3冊ある。本のタイトルはそれぞれ、
- おいしいパスタ料理の作り方
- 彼女につくってあげたい俺の料理
- チューーっス!俺ハゼル!
だとする。
 ハゼル
ハゼル
ギャーっ!!なんかちょけたタイトルを改めて声に出されると死にたくなります!
 アスカ
アスカ
では問題。
あなたはこの3冊から本を選ぶとしてら、どれを選ぶ。
あなたはこの3冊から本を選ぶとしてら、どれを選ぶ。
 ハゼル
ハゼル
(スル―された……)
そりゃ『おいしいパスタ料理の作り方』でしょ。
そりゃ『おいしいパスタ料理の作り方』でしょ。
 アスカ
アスカ
なんで?
 ハゼル
ハゼル
だって調べたいことが「おいしいパスタ料理をつくる方法」なんですから、ほぼほぼタイトルもドンピシャじゃないですか?
 アスカ
アスカ
なるほどね。
じゃあ『おいしいパスタ料理の作り方』を読んで、知りたいことが書いていなかったら、次はどれを選ぶかしら?
じゃあ『おいしいパスタ料理の作り方』を読んで、知りたいことが書いていなかったら、次はどれを選ぶかしら?
 ハゼル
ハゼル
そりゃ、『彼女につくってあげたい俺の料理』じゃ?
タイトルに『料理』ってあるし、パスタ料理くらいだったらあるかも。
タイトルに『料理』ってあるし、パスタ料理くらいだったらあるかも。
 アスカ
アスカ
そうね。そして最後に選ぶのは?
 ハゼル
ハゼル
『俺ハゼル!』…。
 アスカ
アスカ
え?
 ハゼル
ハゼル
『チューーっス!俺ハゼル!』!!
 アスカ
アスカ
え?そうなの?
 ハゼル
ハゼル
そりゃそうでしょ、タイトルから何書いているのかわからないんだから、こんな本読むかどうかすらわからないっすよ。
 ハゼル
ハゼル
そしてこれがアスカさんの言いたかったことでしょ?
 アスカ
アスカ
そうそう。検索システムが改良されているとはいえ、システム側も無駄な労力はかけたくないはずよ。
検索したキーワードに関係のないタイトルのページは、検索結果に表示されなかったり、すごく下のほうに表示されるわ。
検索したキーワードに関係のないタイトルのページは、検索結果に表示されなかったり、すごく下のほうに表示されるわ。
 アスカ
アスカ
もしかしたら「チューーっす!俺ハゼル」に最高のパスタ料理のレシピがあるかもしれないけど、そんなの万に一つ。
検索システムを提供しているGoogleとしても、そんな危ない橋を渡るリスクは背負いたくないんじゃないかしら?
検索システムを提供しているGoogleとしても、そんな危ない橋を渡るリスクは背負いたくないんじゃないかしら?
初心者が見落としやすい概要
そのページを示す分かりやすい概要を
 アスカ
アスカ
次は概要を見ていくわよ。
といっても、概要自体は対して難しい話じゃないわ。
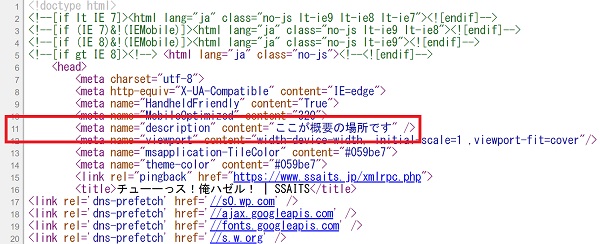
ちょっとこのページでページのソースコードを出してみて。
といっても、概要自体は対して難しい話じゃないわ。
ちょっとこのページでページのソースコードを出してみて。
 ハゼル
ハゼル
よしきた。
 アスカ
アスカ
11行目に私が「ここが概要の場所です」って入れているのがわかるかしら?
 ハゼル
ハゼル

お、ホントだ!
 アスカ
アスカ
これが概要。
その名の通り、ページの概要を表示する場所ね。
その名の通り、ページの概要を表示する場所ね。
 アスカ
アスカ
例えばさっきの「おいしいパスタ料理を作る方法」を検索していて、
- ①「本格!おいしいパスタ料理のつくり方!」
- ②「プロも絶賛のおいしいパスタ料理」
という本があるとするわ。
 アスカ
アスカ
①の本には概要があって、「この本には初心者でも簡単においしいパスタ料理が作れるレシピを多数ご紹介しています。」と書いていて、②には概要がなかったら……。
 ハゼル
ハゼル
当然概要のある①を選びやすい。つまり検索結果にも選ばれ安いってわけか!
 アスカ
アスカ
その通り。あとは②にも概要があるけど、「イタリアでであった名店たちをご紹介。旅のお供にどうぞ」というものだったらどうかしら?
この時も①を選ぶんじゃない。だって②は旅行用の本だもの。
この時も①を選ぶんじゃない。だって②は旅行用の本だもの。
ブログを使うときは概要をどこで設定できるか確認
 ハゼル
ハゼル
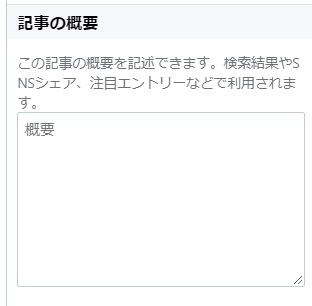
う~ん……。でもこの概要ってどこで設定するんだ?
 アスカ
アスカ
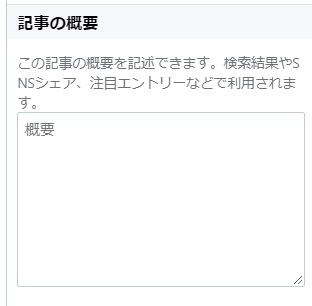
ブログシステムによって違うけど、だいたい「概要」の設定フォームがあるから探してみて。
例えば「はてなブログ」ではPC画面で見た時は右下にあるわね。

例えば「はてなブログ」ではPC画面で見た時は右下にあるわね。

 アスカ
アスカ
あと、世界中で使われているWordPressでは、2018年8月時点では初期の状態では概要が編集できないわ。
「All in One SEO Pack」なんかのプラグインをつかってみるといいんじゃないかしら?
「All in One SEO Pack」なんかのプラグインをつかってみるといいんじゃないかしら?
 ハゼル
ハゼル
WordPress……プラグイン……??
 アスカ
アスカ
ま。その辺の話はおいおいね。
見出しの使い方に注意しよう
見出しは装飾じゃない
 アスカ
アスカ
最後に見出しの話よ。
あなたのページ、ここが一番できてないわ。
あなたのページ、ここが一番できてないわ。
 ハゼル
ハゼル
ひぇ……っ。
 アスカ
アスカ
だいたい何でいたるところに大見出しの設定をしているのかしら?
 ハゼル
ハゼル
だって文字を大きくしたかったから……。
 アスカ
アスカ
はぁ……。
あなた本当にHTMLを勉強したの?
あなた本当にHTMLを勉強したの?
 アスカ
アスカ
見出しはね、装飾じゃないのよ。
 ハゼル
ハゼル
装飾じゃないっ!?
 ハゼル
ハゼル
と、いうと?
 アスカ
アスカ
まったく。
つまり、ブログシステムとかにある「見出し」の設定は、別に文字を大きくしたりする設定じゃないのよ。
文字を大きくするために「見出し」の設定をするのはこれからは禁止。
つまり、ブログシステムとかにある「見出し」の設定は、別に文字を大きくしたりする設定じゃないのよ。
文字を大きくするために「見出し」の設定をするのはこれからは禁止。
見出しはページの構造を示すもの
 ハゼル
ハゼル
じゃあ何のために見出しの設定は使うんですか?
 アスカ
アスカ
それはあなたの好きな論文にも関係あるんじゃないかしら?
 ハゼル
ハゼル
はぁ!?
 アスカ
アスカ
「見出し」はその名の通り「見出し」。
そのページの章立てや節をまとめるためにつかうのが正しい使い方。
きれいなページの見出しっていうのは、こんな感じで見出しのツリー構造ができているわ。
そのページの章立てや節をまとめるためにつかうのが正しい使い方。
きれいなページの見出しっていうのは、こんな感じで見出しのツリー構造ができているわ。
☆大見出し
- 中見出し1
- 小見出し1-1
- 小見出し1-2
- 中見出し2
- 小見出し2-1
- 小見出し2-2
- 小見出し2-3
- 中見出し3
- 小見出し3-1
- 小見出し3-2
- 小見出し3-3
- 中見出し4
 ハゼル
ハゼル
うおっ!確かに、「ハゼルくん論文の骨子を考えてきなさい」と言われた時によく教授にもっていってたメモ書きとそっくりだ。
 アスカ
アスカ
こうしたページの構造がしっかりしていることも検索システムに高評価を与えるわ。
 アスカ
アスカ
例えばさっきの「おいしいパスタ料理をつくる方法」というページも、こんな見出しのつくりになっていたら、どんなページになっているのか人にも検索システムにもわかりやすいんじゃないかしら?
☆おいしいパスタ料理のつくり方(大見出し)
- 最初に準備したい素材・器具(中見出し)
- おいしい素材の選び方(小見出し)
- 便利な器具たち(小見出し)
- 下ごしらえ(中見出し)
- パスタのゆで方(中見出し)
- ソースのつくり方(中見出し)
- パスタの命はソース(小見出し)
- トマトソースのつくり方(小見出し)
- クリームソースのつくり方(小見出し)
- 盛り付け(中見出し)
 アスカ
アスカ
それに引き換え、今のあなたのページはこんな感じよ。
☆チューーっス!俺ハゼル!(大見出し)
☆え!まだだって!?(大見出し)
・「練馬区のホームページ助成金が終わってしまったから」?(小見出し)
・確かにホームページ助成金は便利だけど、もらえなくたってそこで足を止めてはいけないよ。(中見出し)
・練馬区ではホームページを解説していない事業者に対して助成金を出しているんだ。(中見出し)
☆しかし、ホームページをもう持っていたり、助成の定員がきてしまったらアウトだ!(大見出し)
☆ちょっとまった!(大見出し)
・きっと君の起業は2年は遅れるぜ!(小見出し)
☆実際はそんなことない!現実は非常である!(大見出し)
☆え!まだだって!?(大見出し)
・「練馬区のホームページ助成金が終わってしまったから」?(小見出し)
・確かにホームページ助成金は便利だけど、もらえなくたってそこで足を止めてはいけないよ。(中見出し)
・練馬区ではホームページを解説していない事業者に対して助成金を出しているんだ。(中見出し)
☆しかし、ホームページをもう持っていたり、助成の定員がきてしまったらアウトだ!(大見出し)
☆ちょっとまった!(大見出し)
・きっと君の起業は2年は遅れるぜ!(小見出し)
☆実際はそんなことない!現実は非常である!(大見出し)
 ハゼル
ハゼル
構造もめちゃくちゃですし、見出しから何言っているかわかんないっすね……。
はぁ……。あんまりいじめんでください。
はぁ……。あんまりいじめんでください。
大見出しは1ページにつき1回、タイトルと同じことが望ましい
 アスカ
アスカ
なんとなく理由の察しはつくけど、そもそもなんで大見出しを5回もつかっているのかしら?
 ハゼル
ハゼル
だってネットで調べてたら、「大見出し」が重要だっていうんで、できるだけ使おうかと。
 アスカ
アスカ
ま。そんなことだろうと思ったわ。
 アスカ
アスカ
そしてそれ、逆効果よ。
 ハゼル
ハゼル
(しゅん……)
 アスカ
アスカ
大見出しっていうのは、ページのタイトルを示しているもの。
だから、大見出しは原則ページに1回だけ使うことが望ましいわ。
だから、大見出しは原則ページに1回だけ使うことが望ましいわ。
 ハゼル
ハゼル
たくさん使っちゃうとこのページがいったいなんなのか、検索システムがわからなくなってしまうということか。
 アスカ
アスカ
深いことは考えず、タイトルと一緒でいいんじゃないかしら?
ブログシステムによっては、タイトルを入れたら自動的に大見出しとタイトルに同じ内容が表示されるわ。
ブログシステムによっては、タイトルを入れたら自動的に大見出しとタイトルに同じ内容が表示されるわ。
 アスカ
アスカ
それに最近は大見出しをたくさん入れないように「中身だし」と「小見出し」しか入れられないようにしていることもあるわ。
聞きかじった知識で無理に大見出しは設定しないようにね。
聞きかじった知識で無理に大見出しは設定しないようにね。
これでSEOの準備はOK
 アスカ
アスカ
まだまだあなたにはHTMLのことをいろいろと知ってもらわないといけないけど、とりあえず「練馬でSEO1位」を目指すにあたって最低限必要なことは教えたつもりよ。
 ハゼル
ハゼル
よし!ちょっとこれでさっきのページを修正してみるか!
 アスカ
アスカ
「チューーっス!俺ハゼル!」がどうかわるかしら。
 ハゼル
ハゼル
!?
 ハゼル
ハゼル
お、なんすか?
 アスカ
アスカ
SEOの入門書よ。
まったくの知識ゼロだとこっちも話にくいから、ある程度は勉強しておいて。
まったくの知識ゼロだとこっちも話にくいから、ある程度は勉強しておいて。
 ハゼル
ハゼル
了解っ!
 アスカ
アスカ
「了解」は同列の立場の人に対して使うものよ。
 ハゼル
ハゼル
えぇ……。
HTMLを学んで少しレベルアップしたハゼル。しかし練馬でSEO1位もビジネスマナーもまだまだだ!
練馬でSEO1位を目指してガンバレハゼル!
[hazeru]練馬でSEO1位を目指してガンバレハゼル!
この記事へのコメントをお待ちしております!
よろしければこの記事へのコメントをお願いいたします。
「ページが長かった」「ここが今一つわからなかった」など、なんでもOKです!
よろしくお願いします!SEOに取り組む前に知っておきたいコードの基本|SEOで練馬区No.1を目指す ―第2回―|SSAITS https://t.co/9BMXVPvZwa
— ハゼル (@info_ssaits) 2018年8月17日